vh/vw
viewport
基本概念
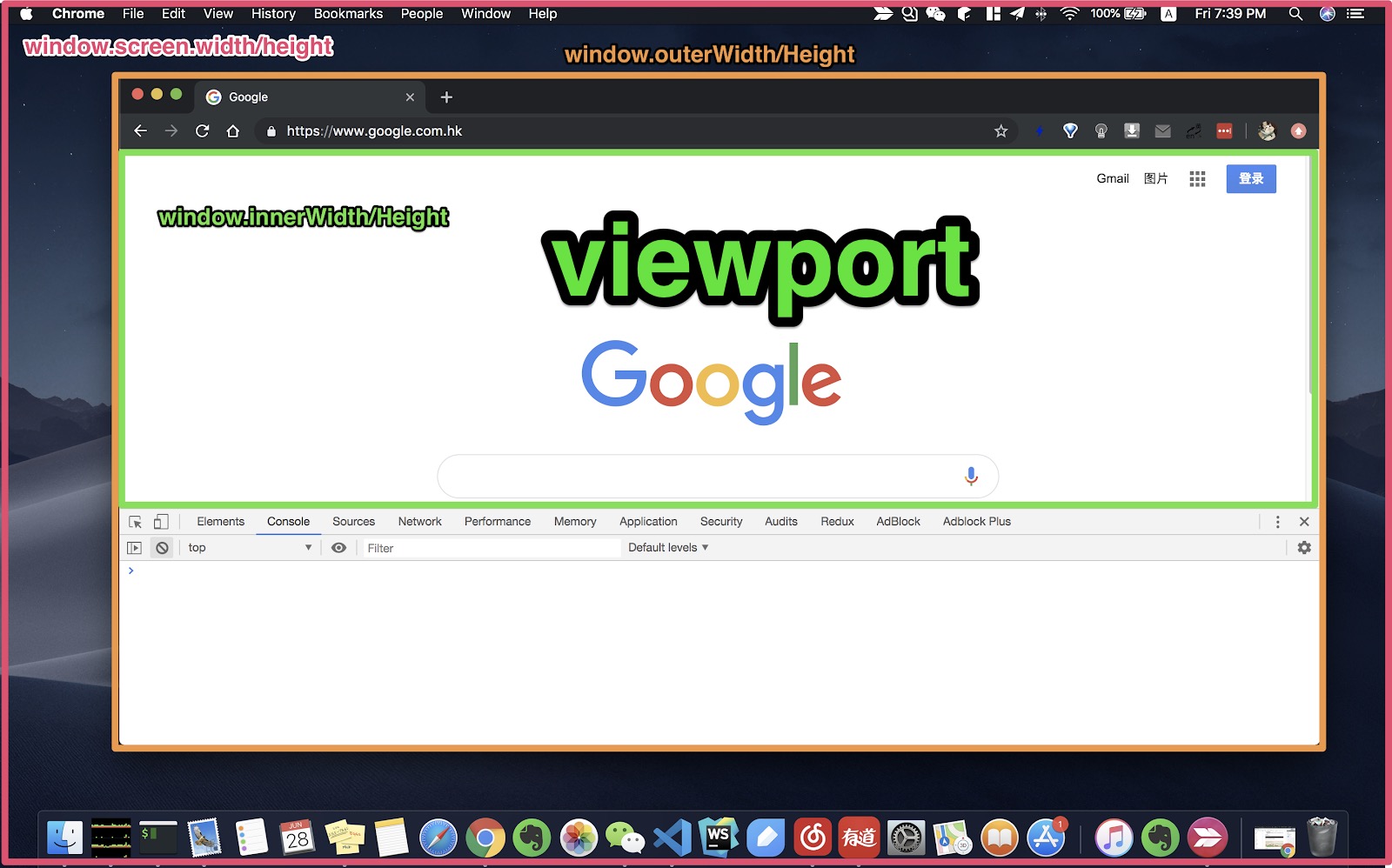
视区在有一些文章中也会翻译成“视口”,即网页中视线可见区域,用户通过它来浏览网页。当网页过长时,视区只能显示局部网页的时候,网页要可以滚动浏览。图中绿色部分即视区范围:

图:viewport 区域和其他区域对比
移动端
我们在做响应式布局的时候,有时要考虑到适配移动端的屏幕,最常见的一个操作就是把下面这段代码复制到 <head> 标签中:
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
该 <meta> 标签的作用是让当前 viewport 的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让 viewport 的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认 viewport,也就是说会出现横向滚动条。
meta viewport 标签首先是由苹果公司在其 Safari 浏览器中引入的,目的就是解决移动设备的 viewport 问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对 meta viewport 的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有 6 个属性,如下:
| Name | Value | Description |
|---|---|---|
| width | 正整数或 device-width | 定义视区的宽度,单位为像素 |
| height | 正整数或 device-height | 定义视区的高度,单位为像素 |
| initial-scale | [0.0-10.0] | 定义初始缩放值 |
| minimum-scale | [0.0-10.0] | 定义缩小最小比例,它必须小于或等于 maximum-scale 设置 |
| maximum-scale | [0.0-10.0] | 定义放大最大比例,它必须大于或等于 minimum-scale 设置 |
| user-scalable | yes/no | 定义是否允许用户手动缩放页面,默认值 yes |
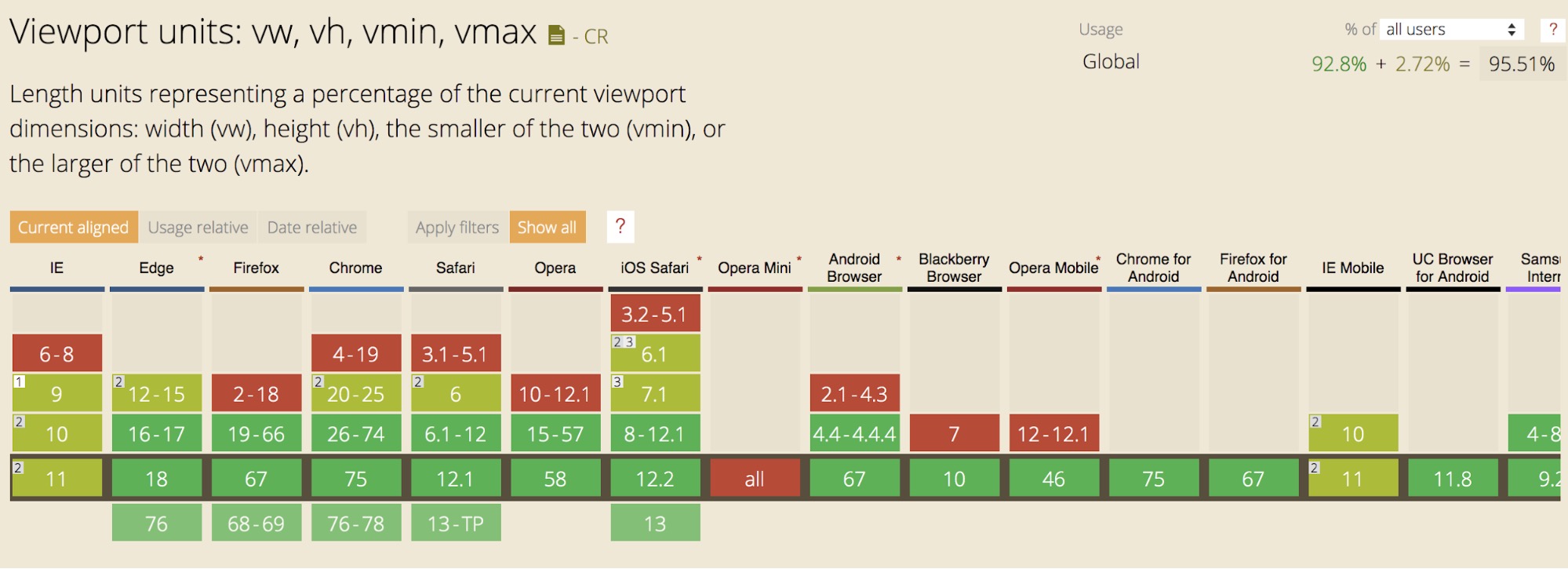
vh/vw
v 指 viewport,那 vh/vw 指的是什么?在线 Demo
vw = window.innerWidth
vh = window.innerHeight
- vw: 1vw = 视区宽度的 1%
- vh: 1vh = 视区高度的 1%
- vmin: 选取 vw 和 vh 中最小的那个
- vmax: 选取 vw 和 vh 中最大的那个

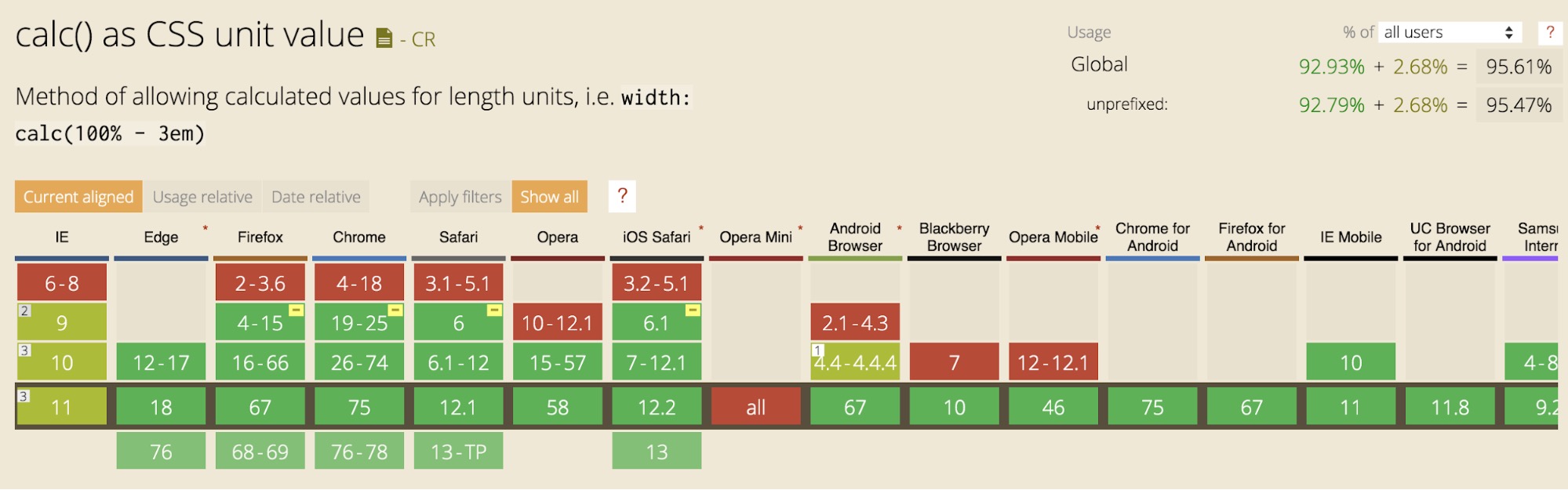
calc()
用于动态计算长度值。
- 运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px),%不一定在前; - 任何长度值都可以使用
calc()函数进行计算; calc()函数支持+,-,*,/运算;calc()函数使用标准的数学运算优先级规则;
caution
+, - 运算符左右要有空格,否则会报 Invalid property value,不会生效,但 *, / 不受此限制。