clientHeight & offsetHeight & scrollHeight
本文以 clientHeight & offsetHeight & scrollHeight 为例来介绍三者的区别,与其对应的 clientWidth & offsetWidth & scrollWidth道理相同,可以类推。
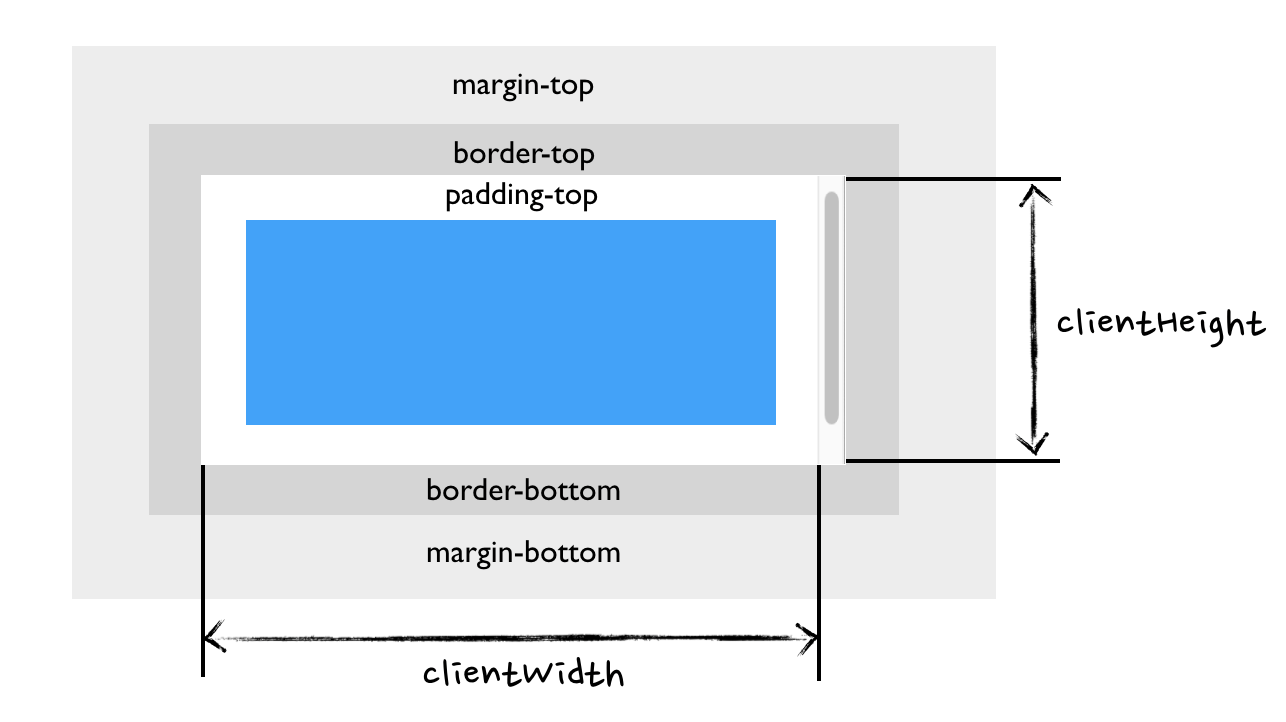
clientHeight
element.clientHeigth 代表元素内部的高度,高度值为height + padding(上下) - height of horizontal scrollbar (if present),clientHeigth的值与元素的border和margin无关。
如下图所示,由于元素有padding-top,没有padding-bottom和水平滚动条,所以element.clientHeigth === height + padding-top;由于元素存在垂直滚动条,所以在计算element.clientWidth的时候不包括滚动条的宽度。

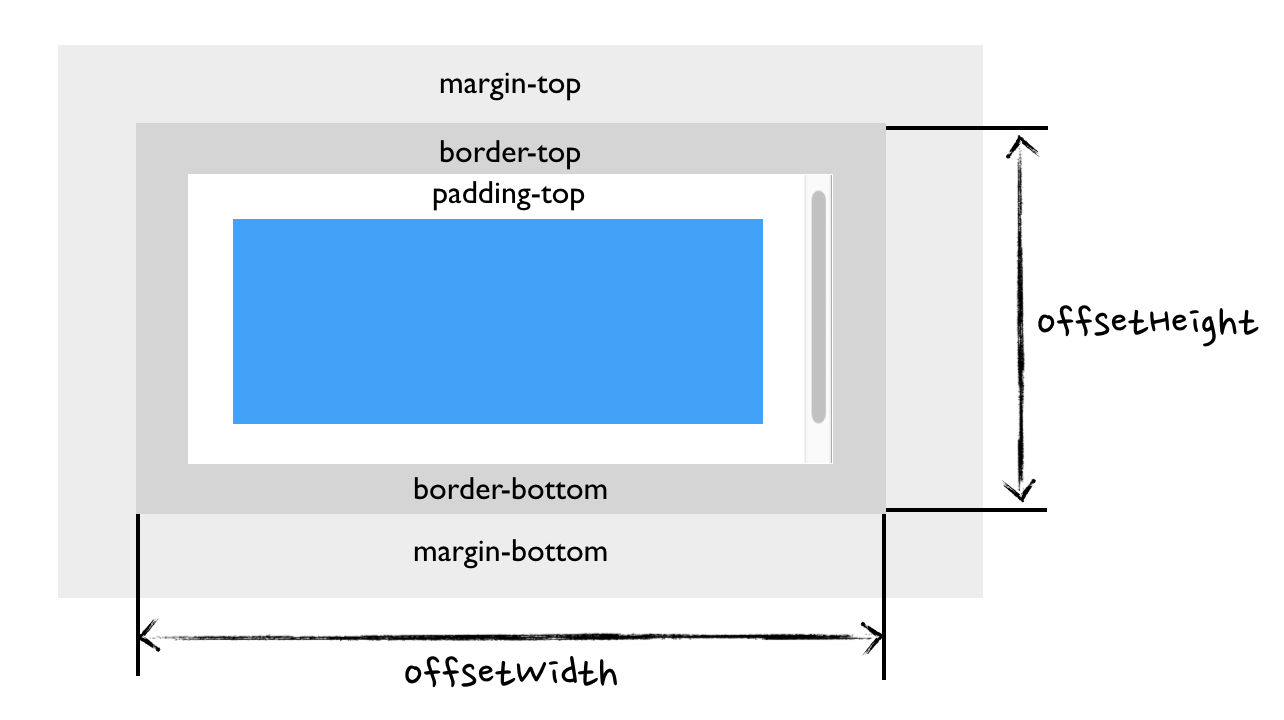
offsetHeight
element.offsetHeight 在标准盒模型下,是等于height + padding(上下) + border-width的,如果设置了box-sizing: border-box,元素的 height 即为设置的height。offsetHeight的值与元素的margin无关,且不需要减去滚动条高度。
如下图所示,由于元素存在padding-top、border-top和border-bottom,没有padding-bottom,所以offsetHeight === height + padding-top + border-top + border-bottom。

当存在垂直滚动条的时候,滚动条会挤占width的空间,例如元素设置的width: 100px,当出现宽度为5px的滚动条时,元素的width的值会变为95px。
在一般情况下, offsetHeight === getBoundingClientRect().height,两者的详细关系,可以查看getBoundingClientRect。
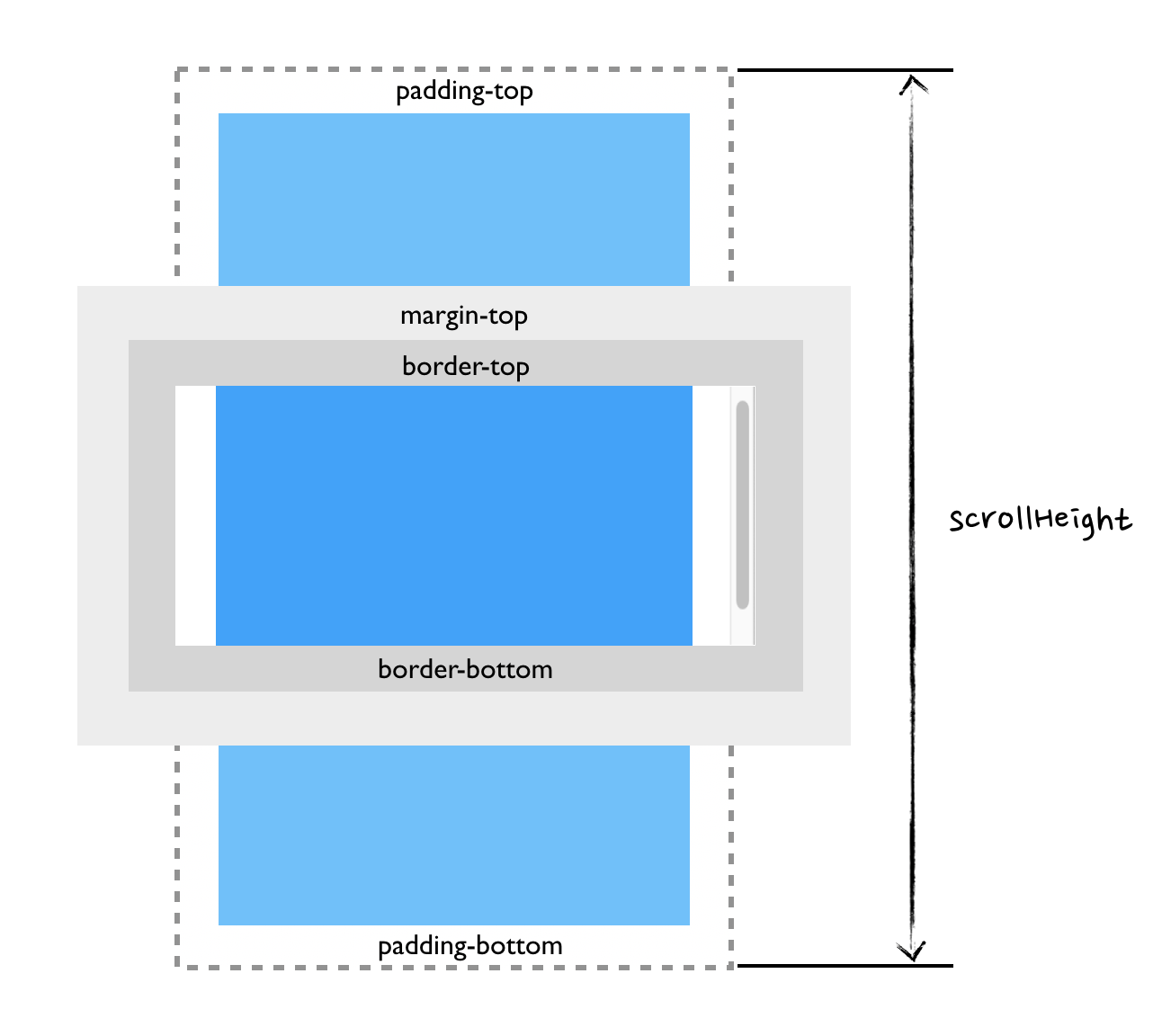
scrollHeight
scrollHeight代表了整个元素内容的真实高度。即使当前使用了滚动条,只可见的只有元素的部分内容,scrollHeight也会返回元素内容的真实高度。
如下图所示,由于元素内容超出了外面容器的高度,元素内容溢出,出现了垂直方向的滚动条,可见的只有元素的部分内容,但是与这些无关,scrollHeight依旧会返回元素内容的真实高度。